废了半天事,检查php.ini发现open_basedir也没打开啊,最后才发现在网站根目录下有个.user.ini,里面单独定义了一个open_basedir
这是个只读文件,所以需要先执行
chattr -i /网站目录/.user.ini
执行完之后再把只读属性加回来
chattr +i /网站目录/.user.ini


废了半天事,检查php.ini发现open_basedir也没打开啊,最后才发现在网站根目录下有个.user.ini,里面单独定义了一个open_basedir
这是个只读文件,所以需要先执行
执行完之后再把只读属性加回来


执行以下命令对yum进行更新
安装epel源
安装X windows,这是linux下所有桌面系统的基础
安装xfce
执行以下命令切换到桌面模式


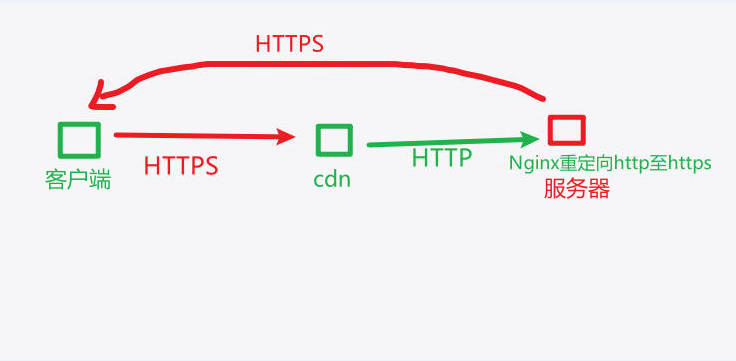
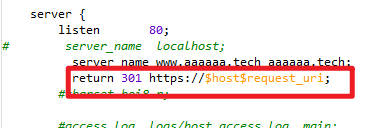
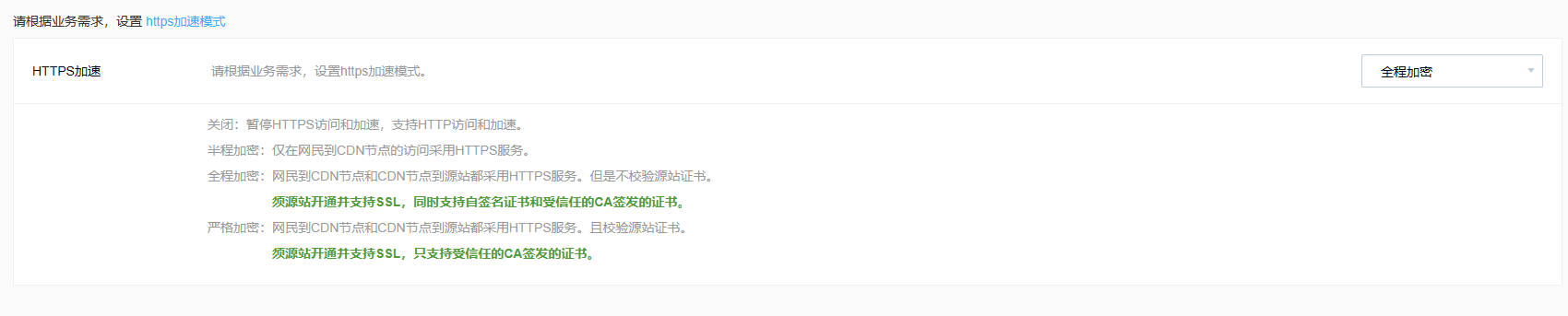
如图所示,只要我设置http转发到https,浏览器就会显示重定向次数过多,原因是cdn回源发送http请求,然后在服务器端跳转到https,https请求发送给cdn后cdn又再次用http请求数据,陷入无限循环,应当到cdn页面设置正确的回源策略,让cdn用https回源,如百度云cdn可以设置全程加密或者严格加密来避免
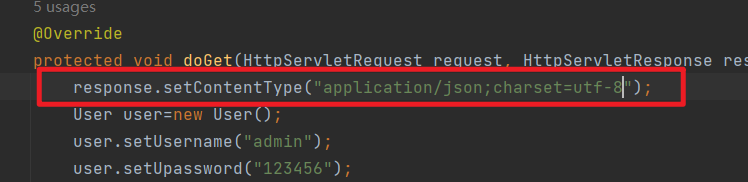
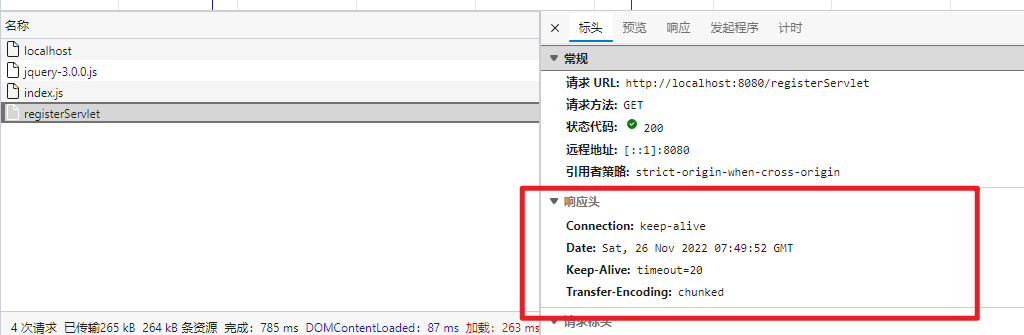
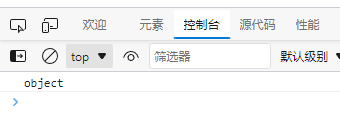
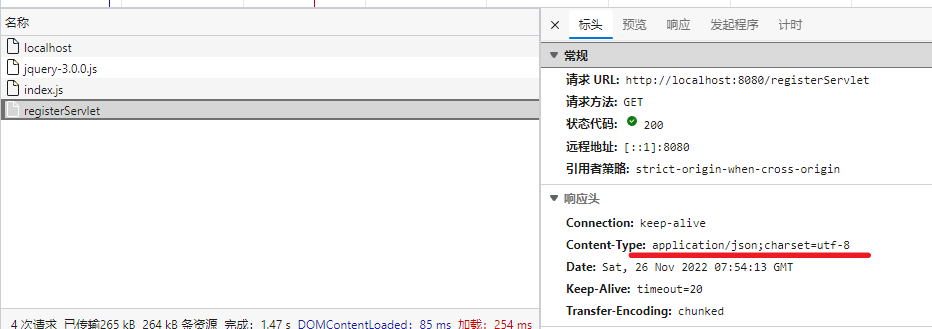
必须设置字符串类型为application/json,否则前端无法快捷解析json字符串,为了能够解析中文还要设置charset=utf-8







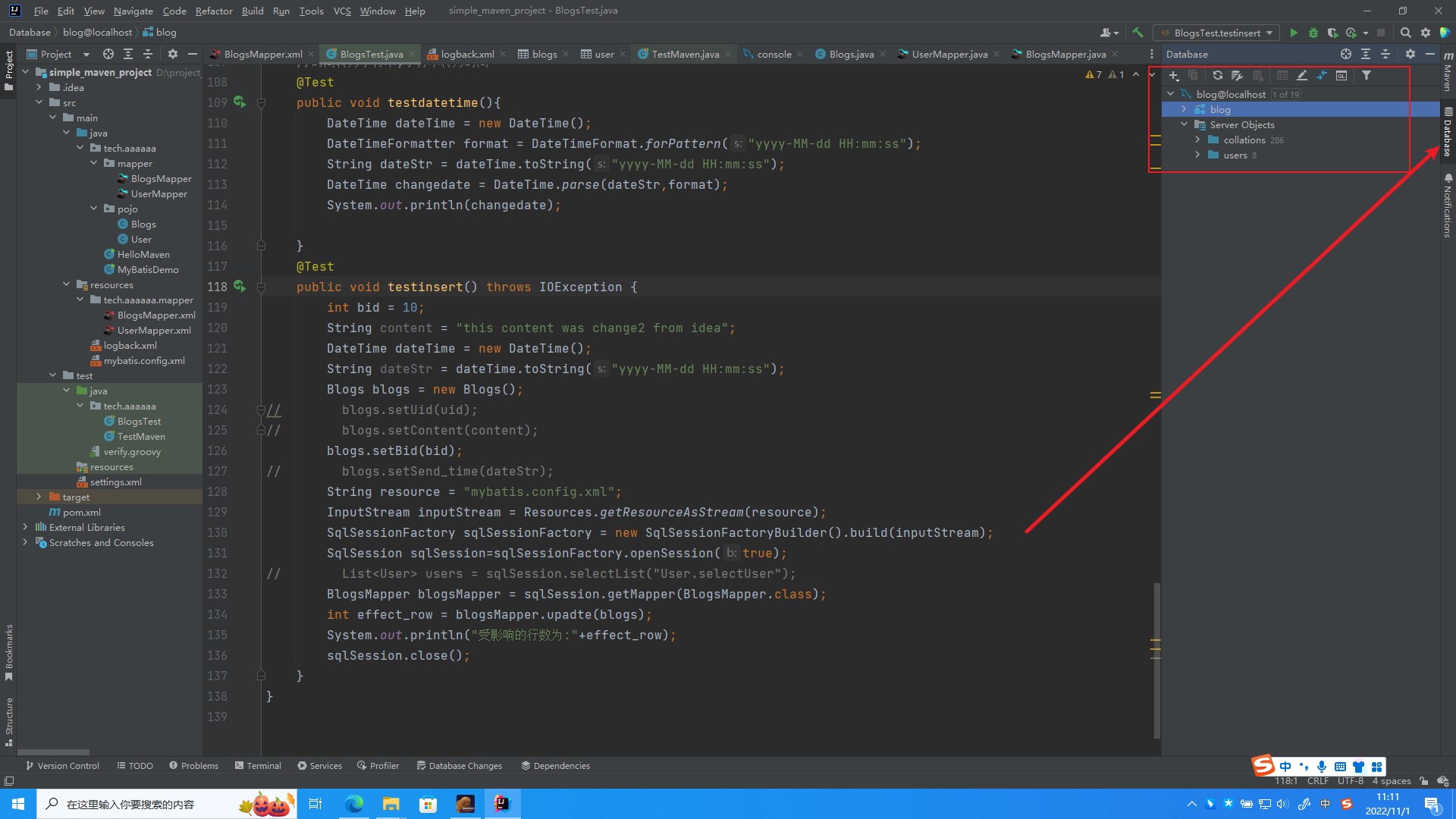
1.导入数据库
点击idea右上角设置数据库


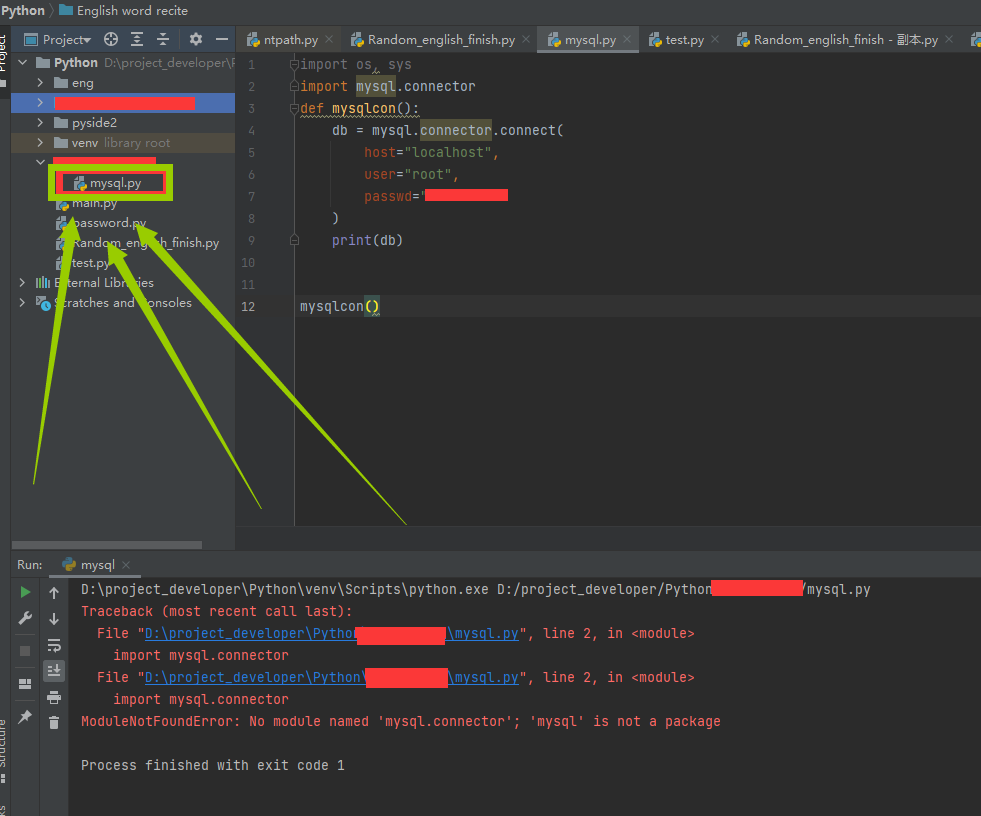
已经安装了mysql-connect,但仍旧报错,我百度搜只能搜到让我重装,解决方法是更改文件名,文件名不能命名为mysql.py,换个文件名就好了


只有在英文网页上我才看到说关于文件名的,中文网页全是让我重装
pages.json文件内容,所有的文件需汇总与此