图书管理系统
开源代码https://gitee.com/prileikx/book_public
项目部署地址https://book.aaaaaa.tech/
账号admin密码123456
前端:bootstrap,jquery,sweetalert2
后端:python的flask框架
数据库:mysql
论坛JavaWeb版本
开源代码https://gitee.com/prileikx/forum_public
项目部署地址https://forum.aaaaaa.tech/
账号admin密码123456
前端:vue,ajax,sweetalert2弹窗,jquery,bootsrtap
后端:javaweb,druid,maven,mysql,mybatis
数据库mysql
论坛Springboot版本
开源代码https://gitee.com/prileikx/blog
项目部署地址https://blog.aaaaaa.tech
账号admin密码123456
前端:vue,ajax,sweetalert2弹窗,jquery,bootsrtap(与上边的JavaWeb版本一致,仅修改了接口地址)
后端:springboot,druid,maven,mysql,mybatisplus(与上边相比后端换成了springboot和mybatisplus)
数据库mysql
作者:prileikx
废了半天事,检查php.ini发现open_basedir也没打开啊,最后才发现在网站根目录下有个.user.ini,里面单独定义了一个open_basedir
这是个只读文件,所以需要先执行
chattr -i /网站目录/.user.ini
执行完之后再把只读属性加回来
chattr +i /网站目录/.user.ini


执行以下命令对yum进行更新
yum update
安装epel源
yum install epel-release
安装X windows,这是linux下所有桌面系统的基础
yum -y groupinstall "X Window system"
安装xfce
yum -y groupinstall xfce
执行以下命令切换到桌面模式
sudo systemctl isolate graphical.target


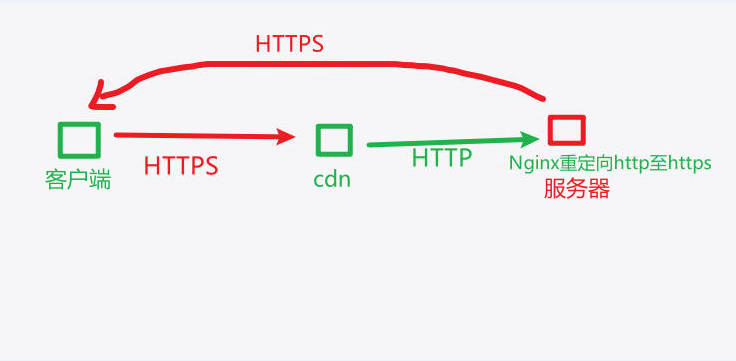
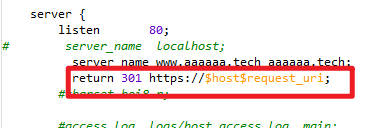
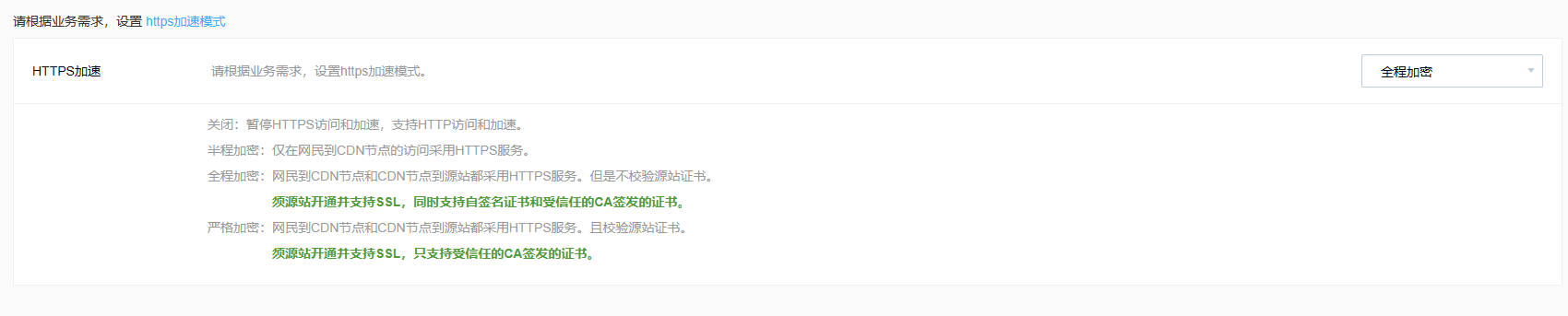
如图所示,只要我设置http转发到https,浏览器就会显示重定向次数过多,原因是cdn回源发送http请求,然后在服务器端跳转到https,https请求发送给cdn后cdn又再次用http请求数据,陷入无限循环,应当到cdn页面设置正确的回源策略,让cdn用https回源,如百度云cdn可以设置全程加密或者严格加密来避免
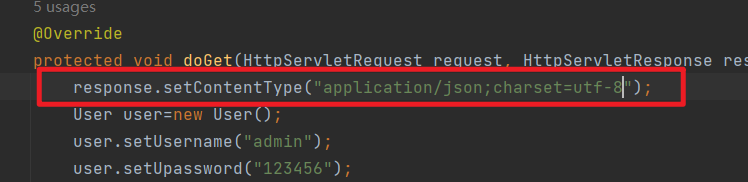
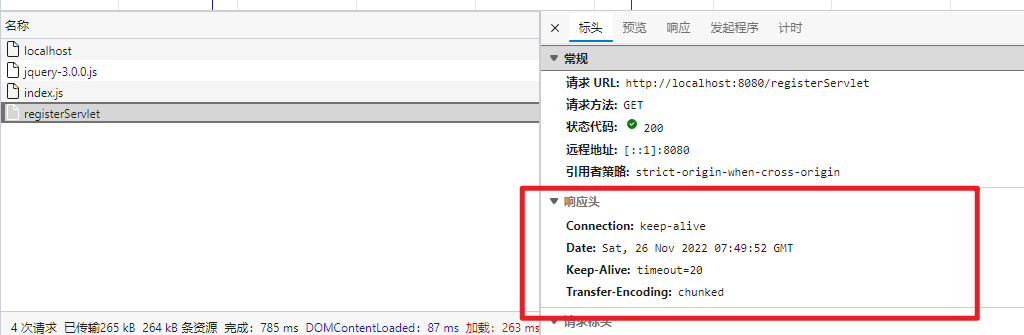
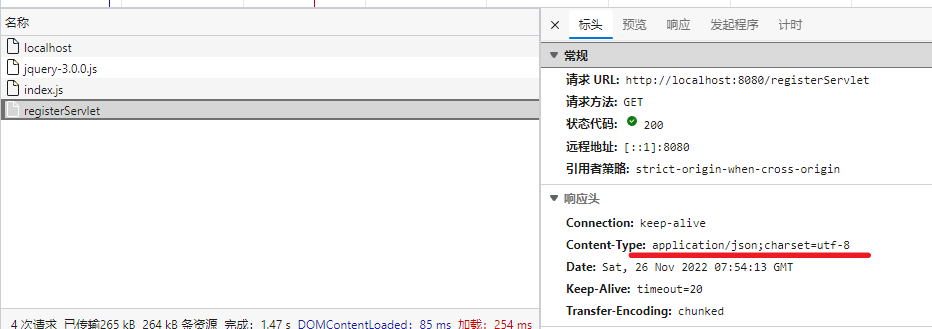
必须设置字符串类型为application/json,否则前端无法快捷解析json字符串,为了能够解析中文还要设置charset=utf-8







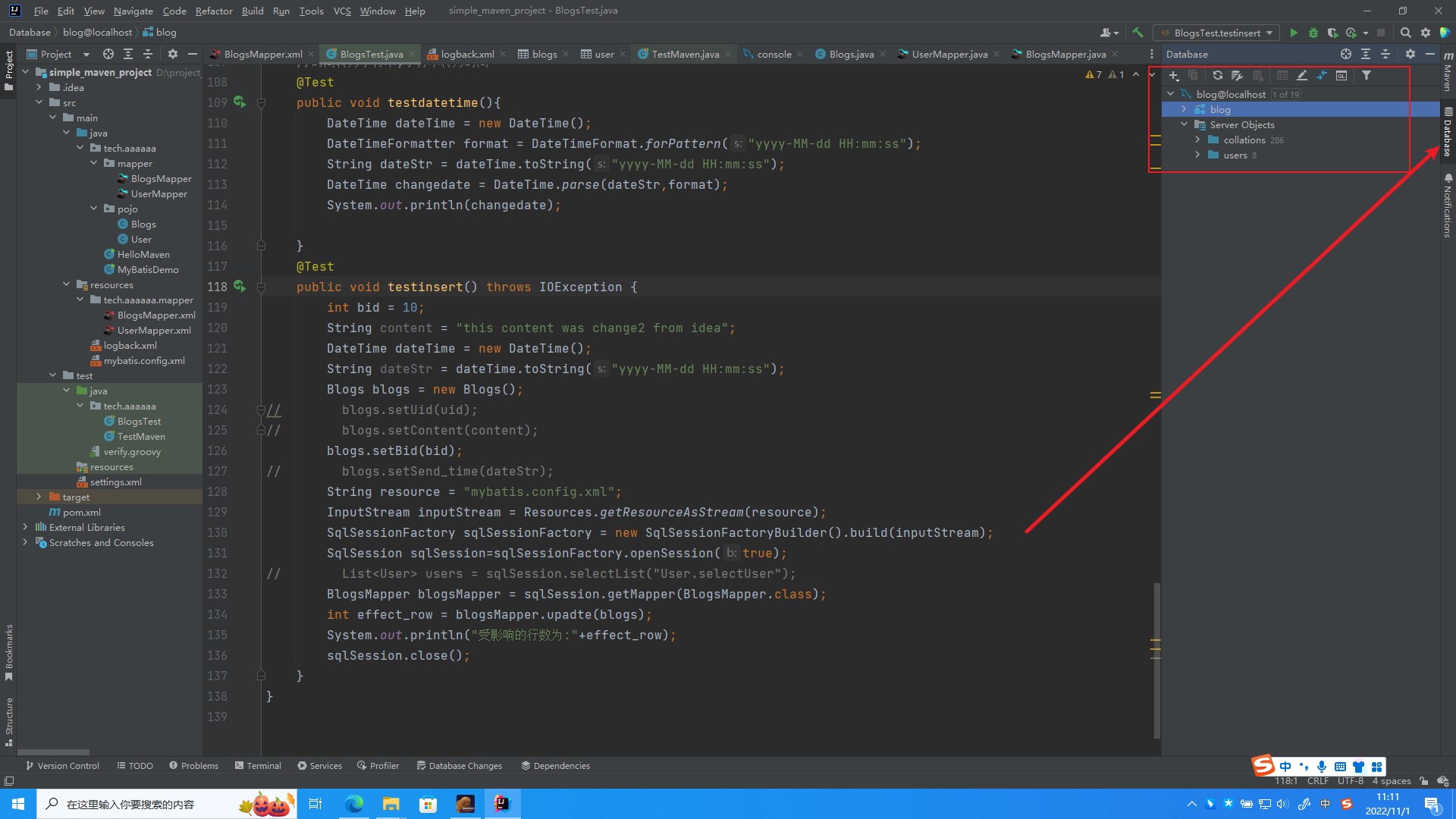
1.导入数据库
点击idea右上角设置数据库


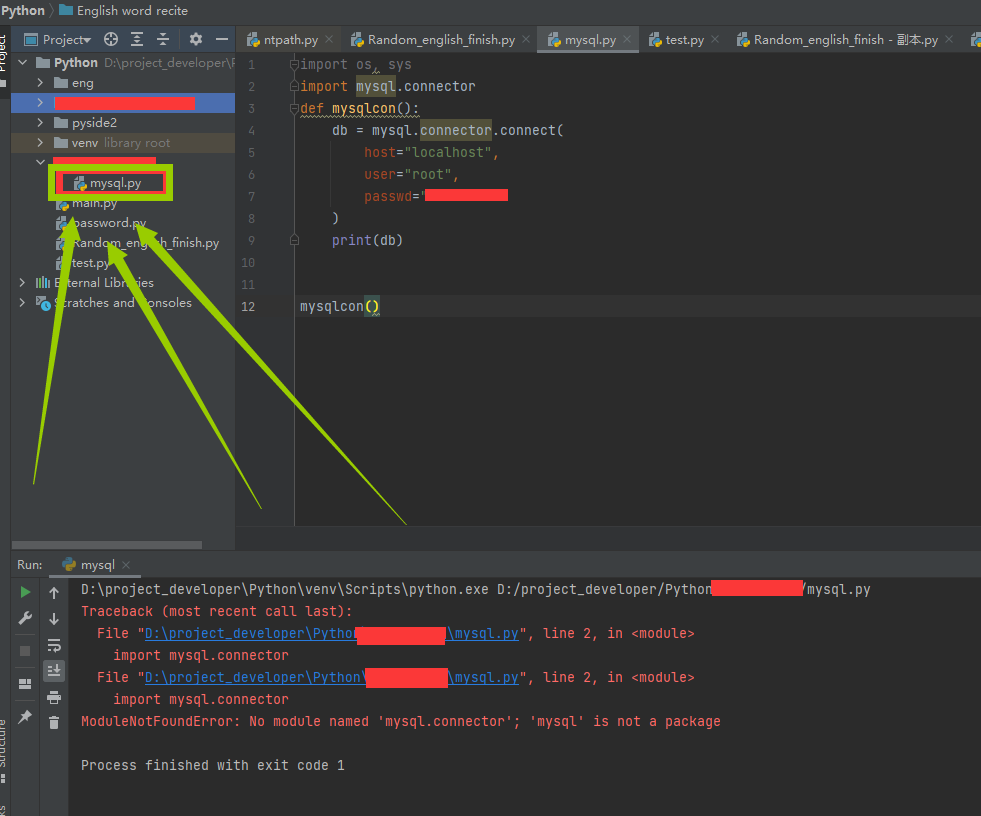
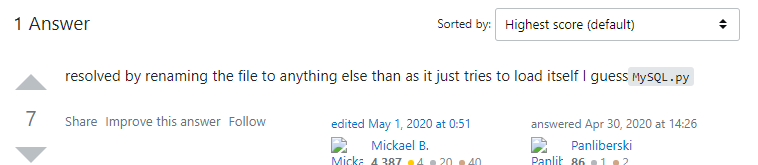
已经安装了mysql-connect,但仍旧报错,我百度搜只能搜到让我重装,解决方法是更改文件名,文件名不能命名为mysql.py,换个文件名就好了


只有在英文网页上我才看到说关于文件名的,中文网页全是让我重装
pages.json文件内容,所有的文件需汇总与此
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "主页"
}},
{
"path": "pages/goods/goods",
"style": {
"navigationBarTitleText": "商品页"
}
},
{
"path": "pages/goods/test",
"style": {
"navigationBarTitleText": "测试页"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"app-plus": {
"background": "#efeff4"
}
},//tabBar为页面下方栏,selectedIconPath为选中时的图片
"tabBar":{
"list":[
{
"text":"首页",
"pagePath":"pages/index/index",
"iconPath":"static/index-n.png",
"selectedIconPath":"static/index-y.png"
},
{
"text":"商品页",
"pagePath":"pages/goods/goods",
"iconPath":"static/goods-n.png",
"selectedIconPath":"static/goods-y.png"
}
]
},//condition配置其它可跳转页面
"condition":{
"current":0,
"list":[
{
"name":"测试页",
"path":"pages/goods/test",
"query":"id=80"
}
]
}
}
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "主页"
}},
{
"path": "pages/goods/goods",
"style": {
"navigationBarTitleText": "商品页"
}
},
{
"path": "pages/goods/test",
"style": {
"navigationBarTitleText": "测试页"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"app-plus": {
"background": "#efeff4"
}
},//tabBar为页面下方栏,selectedIconPath为选中时的图片
"tabBar":{
"list":[
{
"text":"首页",
"pagePath":"pages/index/index",
"iconPath":"static/index-n.png",
"selectedIconPath":"static/index-y.png"
},
{
"text":"商品页",
"pagePath":"pages/goods/goods",
"iconPath":"static/goods-n.png",
"selectedIconPath":"static/goods-y.png"
}
]
},//condition配置其它可跳转页面
"condition":{
"current":0,
"list":[
{
"name":"测试页",
"path":"pages/goods/test",
"query":"id=80"
}
]
}
}

<h1 class="display-1">display1</h1>
<h1 class="display-2">display2</h1>
<h1 class="display-3">display3</h1>
<h1 class="display-4">display4</h1>
<!--使用六个类名h1-h6来让非标题元素实现标题效果-->
<div class="h1">一级标题</div>
<div class="h2">二级标题</div>
<div class="h3">三级标题</div>
<div class="h4">四级标题</div>
<div class="h5">五级标题</div>
<div class="h6">六级标题</div>
<!--副标题类-->
<h1>一级标题<small>我是副标题</small></h1>
<h1>一级标题<small class="test-muted">我是副标题</small></h1>
<h1 class="display-2">display2</h1>
<h1 class="display-3">display3</h1>
<h1 class="display-4">display4</h1>
<!--使用六个类名h1-h6来让非标题元素实现标题效果-->
<div class="h1">一级标题</div>
<div class="h2">二级标题</div>
<div class="h3">三级标题</div>
<div class="h4">四级标题</div>
<div class="h5">五级标题</div>
<div class="h6">六级标题</div>
<!--副标题类-->
<h1>一级标题<small>我是副标题</small></h1>
<h1>一级标题<small class="test-muted">我是副标题</small></h1>